JINテーマでブログカードをカスタマイズするとき「何かうまくいかなかった」と表示されたときの対処法

本記事では、WordPressテーマ「JIN」を利用している場合に、ブログカードのカスタマイズで
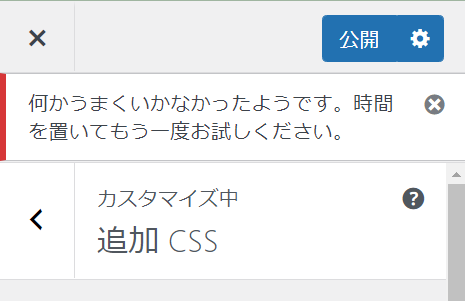
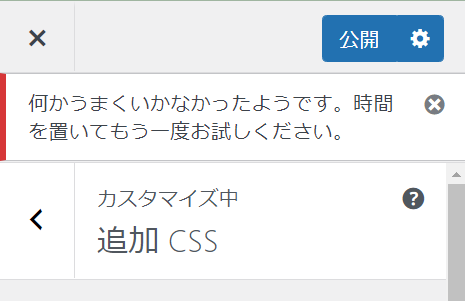
「何かうまくいかなかったようです。時間を置いてもう一度お試しください」
と表示された場合の対処法を紹介しています。
結論としては、
- サーバーのサイトセキュリティ設定でCSS書き込みがブロックされていないかを確認しよう。
- 特にConoHa WING を利用している場合は「WAF」で一時除外する!
ことで解決できる場合があります。
管理人はブログを始めたばかりなのですが、この部分を直接に解説しているサイトが見当たらなかったため、情報共有をいたします。
詳しい方がもっと丁寧な解説ページを用意してくださるまでの「つなぎ」としてご利用ください。
以下、見て行きましょう!
「追加CSS」にコードを打ち込んでも(コピペしても)「公開」ボタンが押せない!
ネット上では「JIN」だけでもたくさんのカスタマイズ方法が公開されています。
コードをコピペするだけで有効化できる形でアップしてくださっている方もいて、とてもありがたいことですよね!
でも、いざコピペして使わせてもらおうとしたら、

……と表示されて公開できなくなってしまっていませんか??
そんなときは、サーバーのセキュリティ設定を確認することで解決できる場合があります。
(管理人はそうでした。)
サーバーのセキュリティ設定で、追加CSSへの書き込みを許可する
管理人自身はConoHa WING というサーバーを利用しているので、その場合の手順を紹介しますね!
他のレンタルサーバーをお使いの場合も、同様にセキュリティに関係する箇所を少しだけいじると解決できるのではないかと思います。
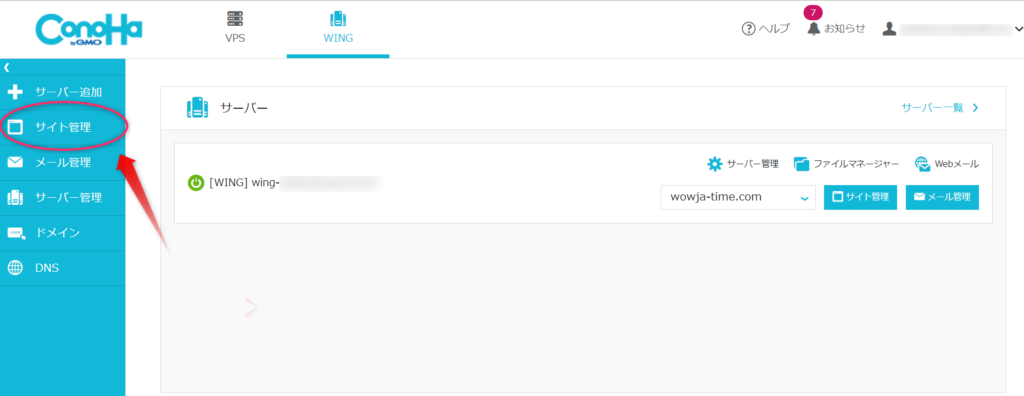
まず、ConoHa WING のログイン画面からログインして、以下の画面で「サイト管理」をクリックします。

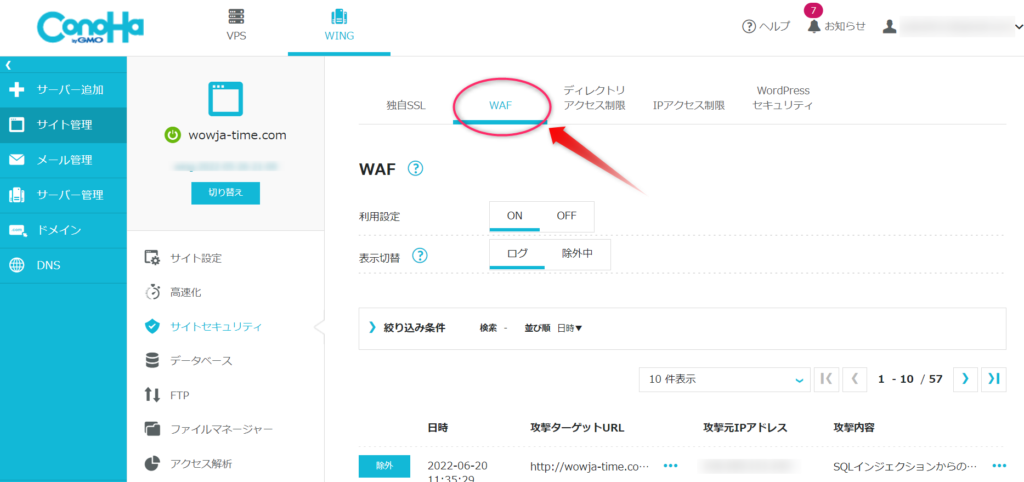
続いて表示されたページの右側、上の方のタブにある「WAF」をクリックします。
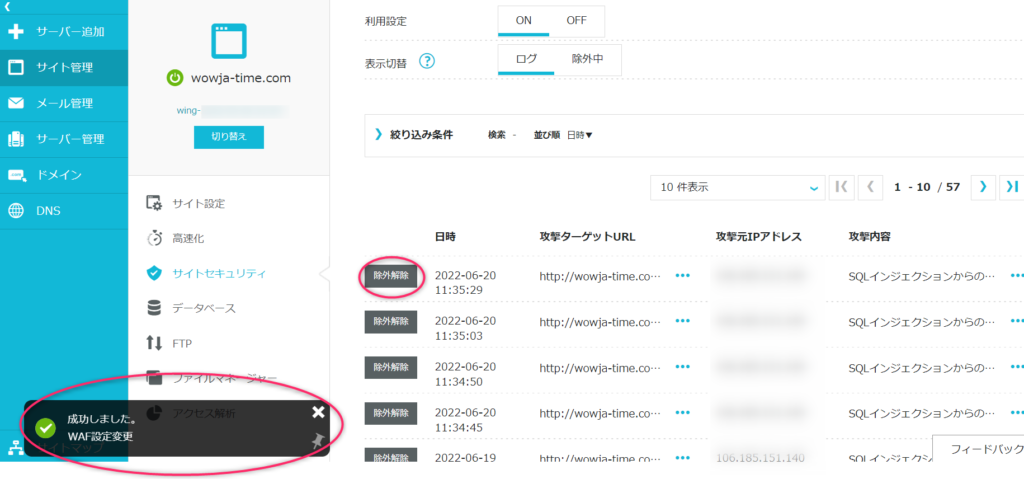
そうすると、以下のような表示になるはずです。

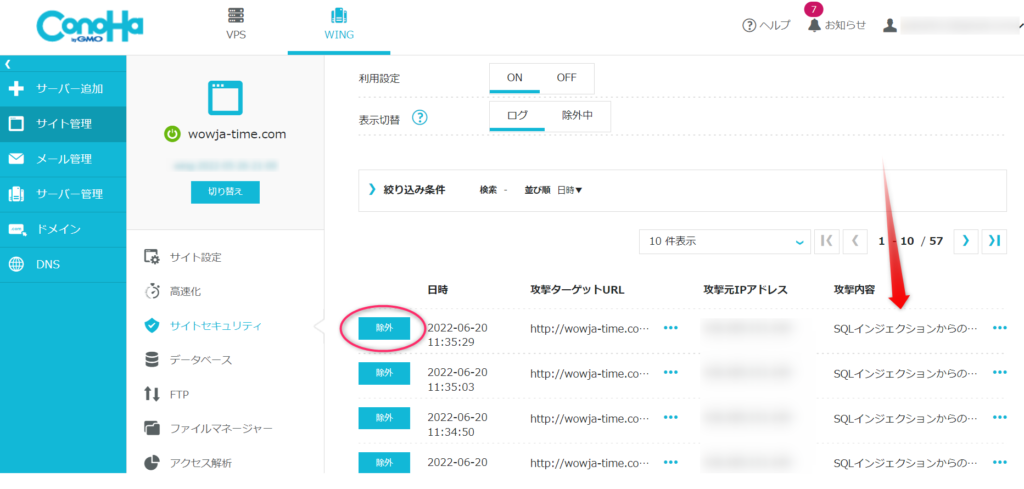
ここで、下の写真にあるように「SQLインジェクションからの・・・」という攻撃内容が記されていますが、これは
SQLインジェクションからの防御
という機能が働いたことを示しています。(すぐ右の「・・・」をクリックすると分かります。)

SQLインジェクションとは、管理人が素人なりに意味を理解したところでは、
そのサイトの形を作っているプログラム(コード)を不正に操作されてしまうこと
だと思います。
(検索すると最初に表示されるこちらのサイトに詳しいので、厳密な意義を知りたいかたはどうぞ!)
ホームページを形づくっているプログラムの構造が勝手にいじられると、そのホームページがうまく作動しなくなったり、情報が奪われたりしてしまう可能性があります。
なのでConoHa WING などのレンタルサーバーではセキュリティ機能でブロックしくれるわけですね。
一時的にコードの書き込みを許可しよう
ただ、自分で追加CSSをいじろうとしているときまでブロックされると、サイトのカスタマイズがままなりません。
ですから、一時的に防御を解除しましょう。

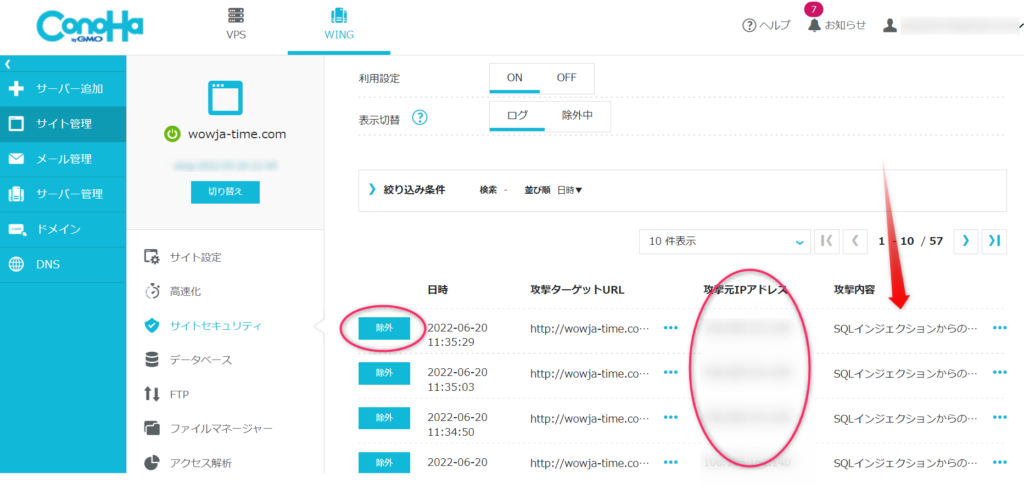
この写真のように、ConoHa WING ではサイト管理画面のWAFという項目の中で、攻撃元IPアドレスが示されています。
これをチェックすると、ご自身でコードを書き込もうとしたのか、他から実際に攻撃を受けたのかが分かります。
写真ではぼかしていますが、右の大きな楕円で囲った部分はぜんぶ管理人のPCでのWi-Fi接続IPアドレスが表示されています。
このことで、自分が操作しようとしたのがブロックされたと分かるわけですね。
自分のIPアドレスと同じものであることが確認出来たら、写真左の小さな赤丸の部分「除外」を押しましょう。
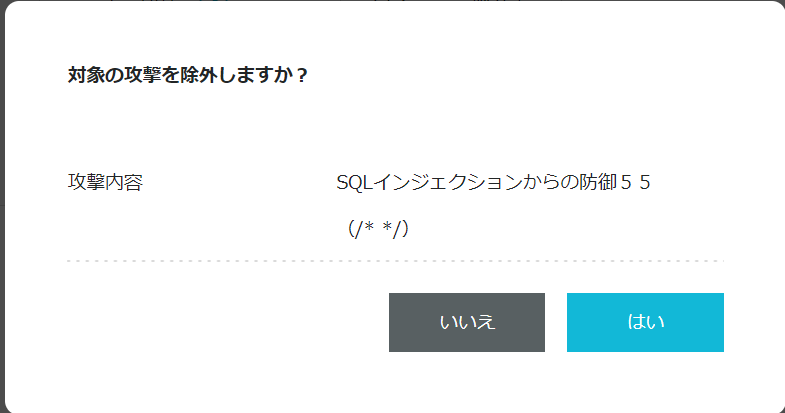
すると、

と表示されるので「はい」を押します。

このように、左下に成功を知らせるコメントが現れ、「除外」というボタンだったところが「除外解除」に変化しています。
これで一時的に、自分のIPアドレスからホームページの追加CSSに書き込みをすることを許可できました。
あとは、用意しておいたコードなどをコピペしたり編集したりすれば、公開ボタンを押せるようになっているはずです!
忘れずに「除外解除」を!
注意してほしいのは、追加CSSの作業が済み次第、先ほどのサーバー上で「除外解除」ボタンを押しておくことです。
これをやっておかないと、セキュリティに一時的な穴を開けたままの状態になってしまいます。
自分のIPアドレスだから大丈夫だろうとも思いたくなりますが、どこかからそのWi-Fiに接続されないとも限りませんし。
まとめ:サーバーのセキュリティ設定を確認してみよう
以上が、主にConoHa WING を利用している方向けに、WordPressテーマJINにおいて、たとえばブログカードなどの追加CSSをカスタマイズする際にできる対処法でした。
最初の方にも書きましたが、他社のサーバーを利用している場合でも似たような事象は発生するかと思いますので、参考にしてください。
お役に立てれば光栄です!
それでは、本記事はいつもの記事とノリが違いますが、こんなところで~~~!
(追記:本記事で解説したレンタルサーバーConoHa WING です↓
サクサク動きますし、ワードプレス導入もすごくしやすくてオススメできます。

ワードプレスでブログを始めてみようかな、という方は、ブロガーであるヒトデさんの
がとても参考になりますので、ご覧くださいね!)